Durante el verano del 2021 Google comenzó a tener en cuenta los Core Web Vitals a la hora de tener en cuenta los SERP. Es decir, para tener un buen posicionamiento de nuestra página web en Google es primordial tener en cuenta las métricas de Core Web Vitail.
En español Core Web Vitals, se puede traducir como las métricas web esenciales y se utilizan para la mejora del posicionamiento web. Pero antes de nada hay que entender de qué tratan dichas métricas y que miden específicamente.
¿Qué son los Core Web Vitals?
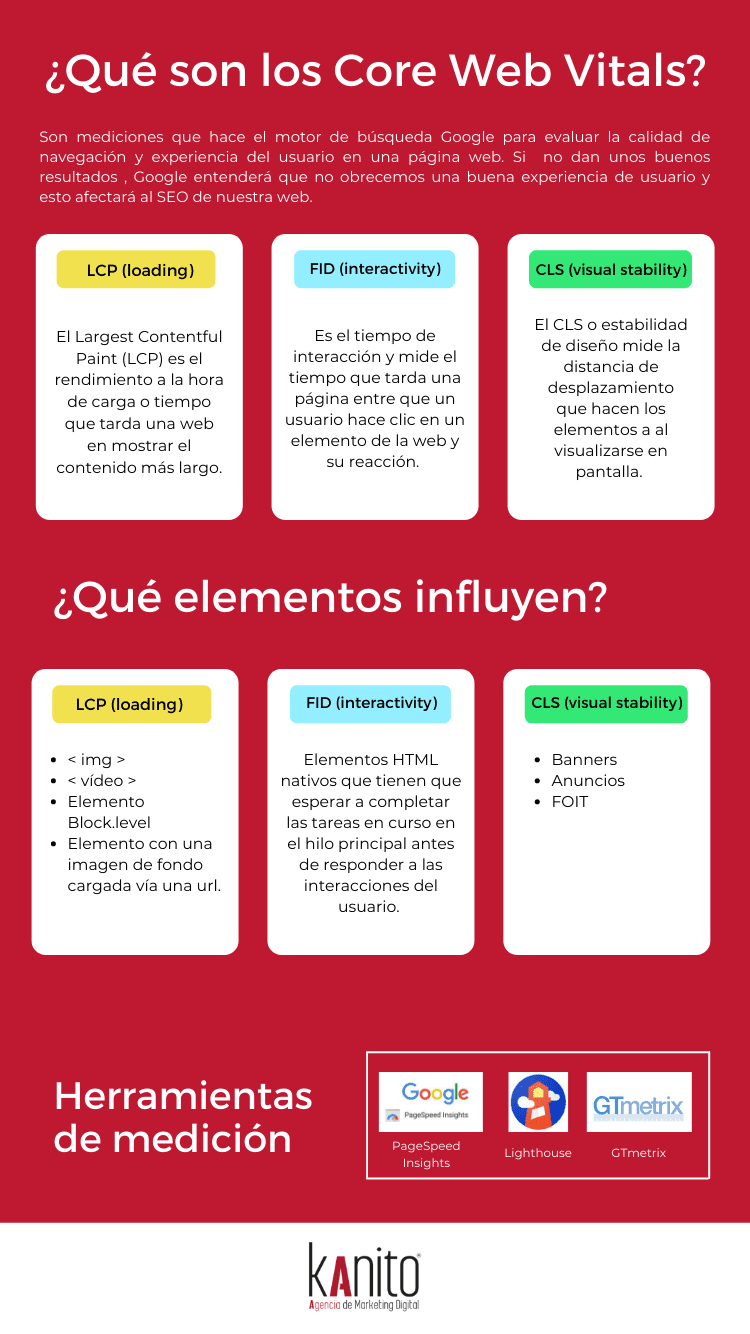
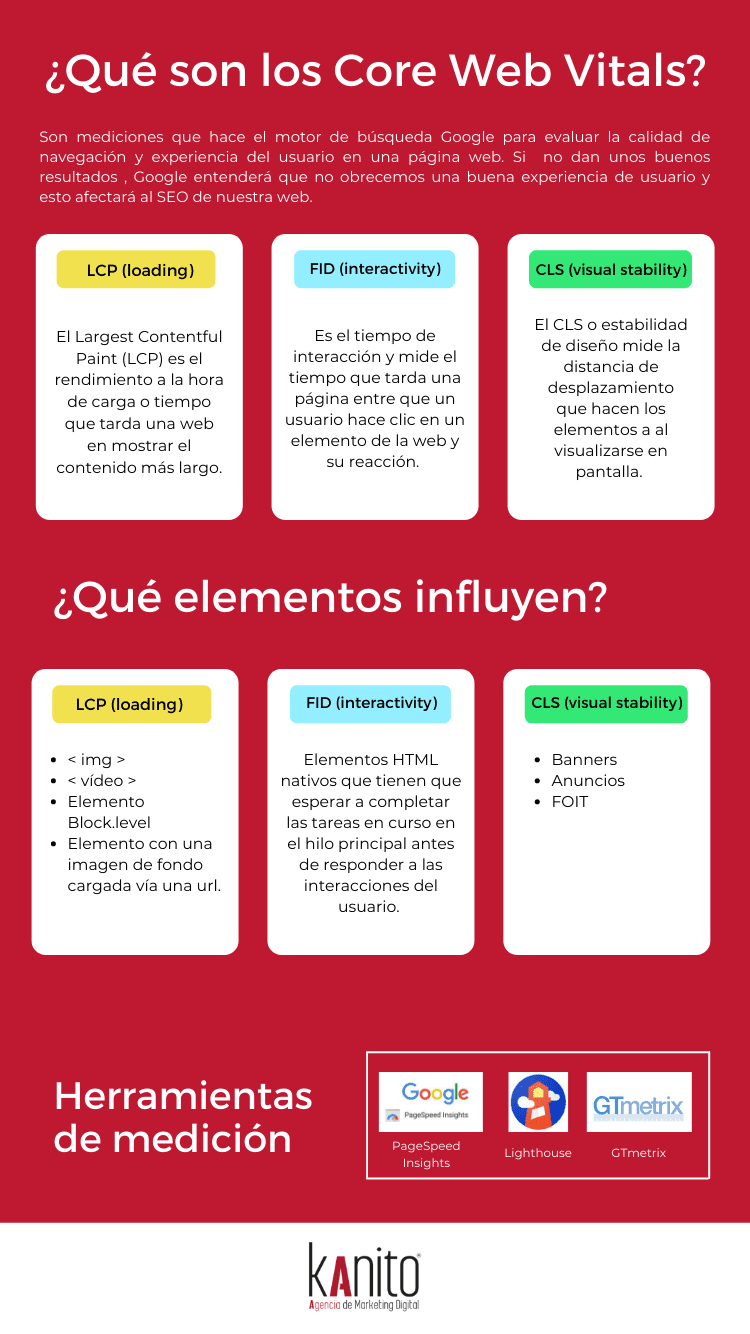
Los Core Web Vitals son mediciones que hace el motor de búsqueda Google para evaluar la calidad de navegación y experiencia del usuario en una página web. La finalidad de estas métricas es ayudarnos garantizar la mejor experiencia para el usuario.
Estas métricas esenciales, como su traducción indica, comenzaron a ser parte de la actualización del algoritmo de experiencia del usuario junto con otras métricas ya existentes. La actualización de la experiencia del usuario incluye tres métricas esenciales, la optimización para móviles, uso de HTTPS, sin anuncios intrusivos y navegación segura.
Un conjunto de métricas que tiene como finalidad evaluar la experiencia de usuario en el sitio web, a partir de los factores relacionados con la capacidad de respuesta, velocidad de carga, como mejorar la experiencia de usuario, versión móvil, etc.
Google ha expuesto que estas métricas web esenciales para asegurarle al usuario una buena experiencia. Además, antes de introducir estas métricas, explicaron que no solo se iba a dar importancia a esto, si no que la calidad del contenido iba a tenerse más en cuenta.
¿Cuáles son las métricas esenciales?
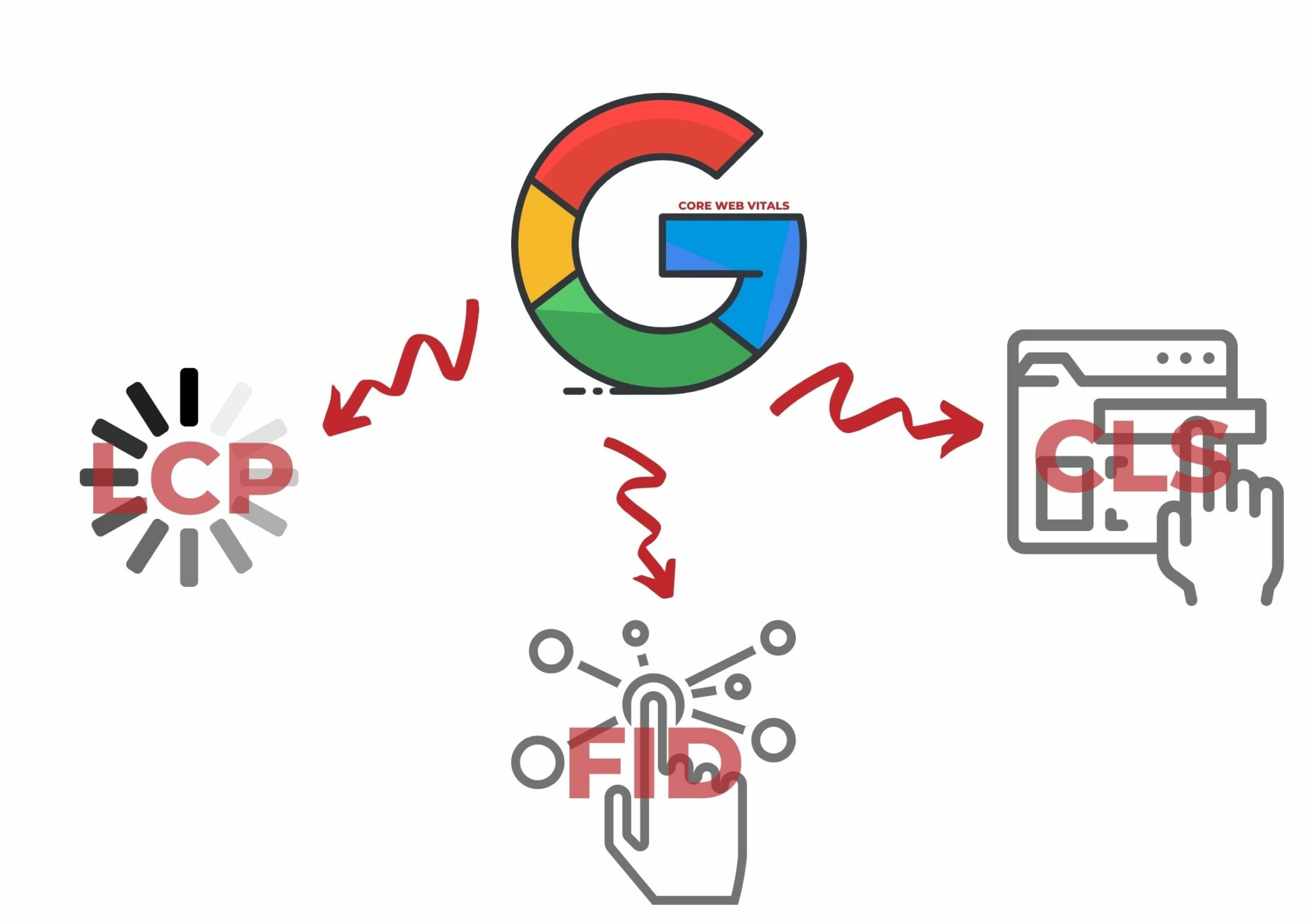
Core Web Vitals se divide en tres factores principales, que es esencial entenderlos para saber cómo funciona esta métrica. Estos factores o primeros aspectos en los que se centrá Core Web Vitals es el rendimiento a la hora de carga (LCP), tiempo de interacción (FID) y estabilidad visual o de diseño (CLS).

LCP (loading)
Largest Contentful Paint (LCP), traducido al español rendimiento a la hora de carga. Es de los primeros factores que se analiza y calcula cuánto tiempo tarda una página web en mostrar el contenido más largo.
Para conseguir un buen resultado en el LCP necesitamos que nuestra página web cargue rápidamente el elemento que más pesa. Los elementos que tienen en cuenta el rendimiento a la hora de carga son:
- Elementos dentro de un elemento
- < img >
- < video >
- Elemento Block.level que contienen nodos de texto.
- Elemento con una imagen de fondo cargada vía una url.
FID (interactivity)
First Input Delay (FID), en español tiempo de interacción. Este factor mide el tiempo que tarda una página entre que un usuario hace clic en un elemento de la web y su reacción.
Los elementos que hay que tener en cuenta cuando queremos optimizar el FID son todos los elementos HTML nativos que tienen que esperar a completar las tareas en curso en el hilo principal antes de responder a las interacciones del usuario.
CLS (visual stability)
Cumulative Layout Shift (CLS) o estabilidad visual o de diseño, es el último factor que obtiene resultados de la métrica y es el factor más sencillo de entender
CLS mide la distancia de desplazamiento que realizan los elementos a la hora de visualizarse en pantalla. Es decir, es cuando un sitio web está cargando va mostrando los primeros elementos que podamos visualizar, y a su vez, van cambiando de posición a medida que van apareciendo el resto de elementos.
¿Cómo ha afectado esta métrica al posicionamiento SEO?
Las métricas esenciales se tratan de una guía de elementos esenciales que tiene que cumplir un sitio web. Los tres factores (LCP, FID y CLS) son los que van a evaluar todas las páginas web por Google.
Si estos tres factores no dan unos buenos resultados sobre nuestra página web, Google entenderá que la experiencia de usuario que ofrecemos no es buena. Por lo que, no estaremos cumpliendo con los requisitos básicos que pide Google para ofrecer a un usuario que visita nuestra web.
Por lo que si estos factores de Core Web Vitals no obtienen buenos resultados de nuestro sitio web y entienden que la user experience es mala, el lugar donde nos posicione Google no será un posicionamiento positivo.
Herramientas para medir los Core Web Vitals
Google mejoró muchas de sus herramientas para poder medir los Core Web Vitals, facilitando el diagnóstico, dando estas herramientas indicaciones de cómo mejorar las experiencias de usuario.
- Page Speed Insights: permite diagnosticar los problemas obtenidos e identificar las oportunidades para mejorar la user experience. También calculan el puntaje de desempeño, y el resultado de los tres factores se incluyen en el reporte.
- Lighthous: mide las diferentes dimensiones de la experiencia del usuario en un ambiente controlado de laboratorio, como la accesibilidad y el desempeño. Además de medir LCP, FID y CLS, obtiene resultados de Total Blocking Time.
Ademá de las herramientas de Google, también existen otras para medir estas métricas esenciales que, al igual que las herramientas de Google, también dan los resultados e indicaciones para mejorar la user experience.
- GT Metrix: es una herramienta que genera un informe de rendimiento de nuestra página web sobre los Core Vitals Web, además de las dos métricas esenciales de esta herramienta (performance y structure).